
This user manual gives the required information to create albums with the Slide Show 4 skin.
It is not a manual for the viewers of the albums, the user interface of Slide Show 4 albums has been described in a help file for the PC and in another help file for a mobile device like an iPad.
The responsive and mobile-friendly Slide Show 4 skin do give maximum attention to your photos, because they fill your screen with your photo, by adapting the image size to the screen size of your tablet or computer.
The skin can play local video files and with the jAlbums Web Locations it is also possible to play videos from the YouTube and Vimeo site.
To add a web location, open the web page you like to add in your browser and drag the site icon in front of the address of the web page into the jAlbum Explorer window at the place you like to see it in your album. You can do it too by clicking the right mouse button in the Explorer window and selecting next 'New page' / 'Web location'. Next enter the URL of the website and click on the Update button.
With this feature you can also display panorama pictures displayed in external viewers. Click here to see an example album.
To get the correct link to a YouTube video, select 'Share' / 'Embed' and copy the src link to the link URL field. Here is an example of such a YouTube link: https://www.youtube.com/embed/HNOT_feL27Y and this is a link to a Vimeo video: https://player.vimeo.com/video/47415148?byline=0&portrait=0 The viewer has full control over the slide show via the settings button in the upper right corner of the index page. If you click that button a window opens where you can change the viewing time and the transition effect. You an choose there too to use no navigation buttons on the slide page, but do all control there via the keyboard or via swipes on mobile devices. Try it yourself here with the sample album!
If you did not use one of these skins yet and like to use one, I recommend to select the FancyBox skin, which I use mostly for my own pictures. The FancyBox skin uses the newest and best maintained light-box for the slides.
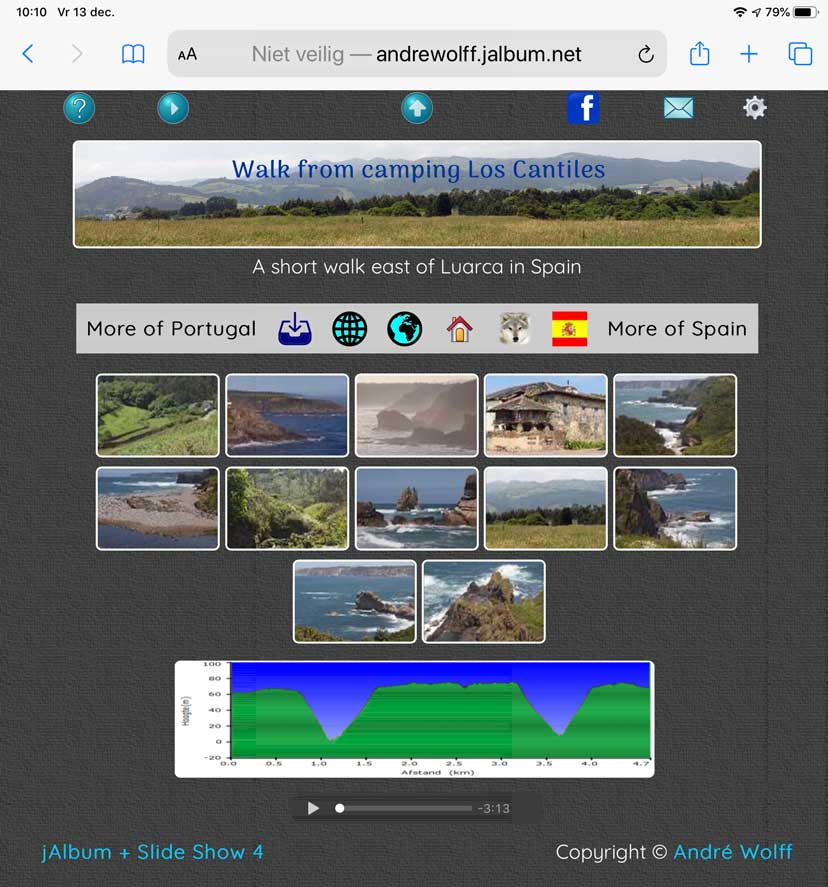
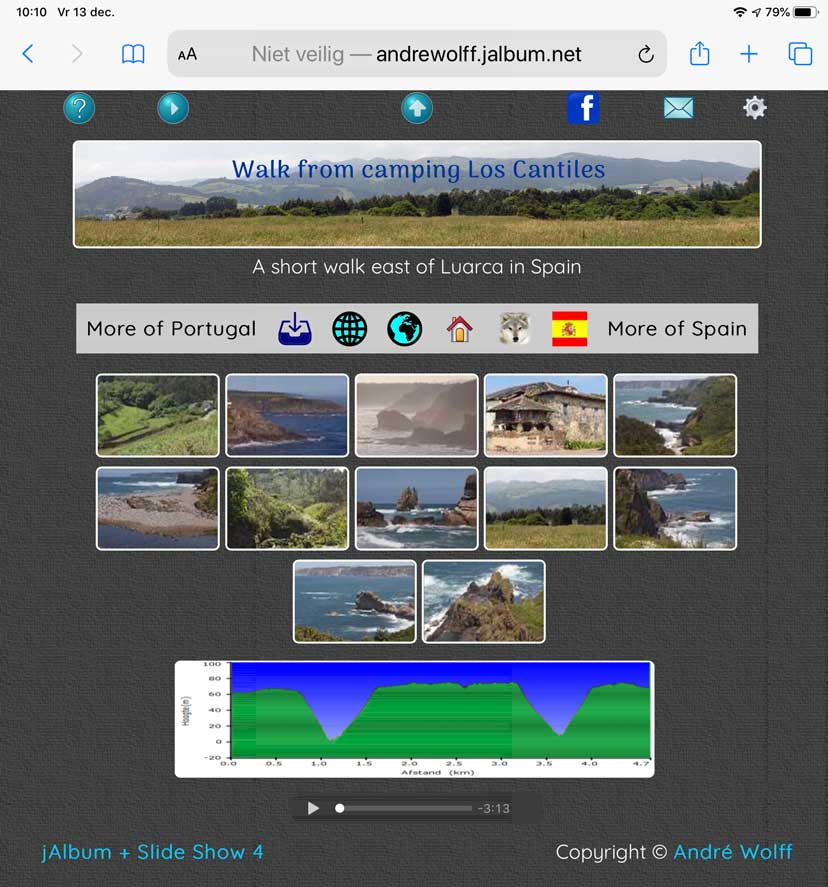
Example of a full index page with music player and with a link to the parent form on an iPad:

You see here an example of an index page with fixed-shape thumbnails and on top colored buttons for Help, Start slide show, Back to the parent page, Facebook Share album function, Mail Share album function and a button to edit settings which can be changed by the viewer.
On a PC you see also a full screen expansion button:
If you click that button, the whole screen will be opened for your album.
Notice here the favicon image entered in the Skins general settings tab.
F If you click the settings button, the viewer settings page opens. With the Slide Show 4 skin you see:
With 'Font size' you can enlarge or reduce the standard size of the letters used for the descriptions and with 'Button size' you can enlarge or reduce the size of the buttons. So the viewer can adapt the appearance of the album to the used device or to the strength of his/here eyes.
The setting 'Disable music autoplay' will only be visible on a PC if an audio control is used in the album. It is not visible on a mobile device, because music is never automatically started on a mobile device.
Close this window by clicking somewhere in the background of this window or click again the settings button.
These settings are saved in the local storage of the browser, so they are used again next time the album is opened and they are used for the other albums made with the same skin.
The buttons and image below the thumbnails on the index page are optional and can be defined by the album creator.
The album creator may also select colored buttons, black or white buttons and text buttons.
Default no file names are displayed below the thumbnails of the index page, but you can see the file name and picture description in the tool-tip if you move the mouse cursor over a thumbnail. On touch screens you see these tool-tips if you tap on a button or thumbnail; to prevent a click action you should move your finger over the screen outside the thumbnail en release there your finger from the screen. (if tool-tips are enabled by the album creator).
If you click on a thumbnail the picture is showed (enlarged in full screen mode if selected by the viewer):
In this example the buttons have a transparency of 0%. It is also possible to hide the buttons on a slide page (always or show the buttons only in the pause state) and do the navigation via swipes or fast keys. The functions of the buttons are: Share by mail, Share by Facebook, Show location in Google Maps, Show Exif data, Open the optional link with more info about this photo, Back to the previous slide, Stop/Start slide show and Exit slide show to return to the index page.
If you click the Show Exif data button or the E-key on a PC the camera data are displayed below the slide description:

Remove the Exif data by clicking somewhere in the Exif text or click again the Show Exif data button.
The full screen message on the top disappears automatically after a few seconds.
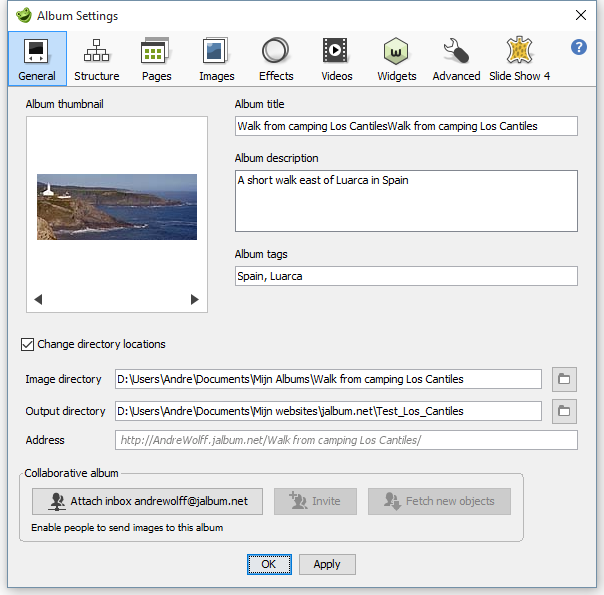
The layout and appearance of an album is tuned by the album creator in the jAlbum program via the Album / Settings menu:

The Album title will be displayed as Title on the index page. After a change of the pictures path, click first the OK button and change next the Album Title and or the Album description otherwise these data are lost.
You can use here HTML code, with or without using the jAlbum HTML editor, see the section How to use HTML code.
If the Album description is not empty, this description will be displayed below or above the pictures on the index page (depending on the contents of check-mark 'Show these links and the album description above the thumbnails on de skin 'Links' settings).
The Album tags are inserted in the meta keywords in the head section of the index html code.
The layout of the index page is determined by the Pages tab:
Normally if you saves your images in the camera in JPEG format, you check here the 'Link to scaled-down images only' check-mark, but if you like to offer the possibility to download your photo's in higher resolution, you should check 'Link to originals via scaled images'.
If Slide Page option 'Download button' is checked, a Download button will be added in the upper left corner of the slide. If the user clicks on that button, he can download a copy of the slide image. To download the original image, select option 'Link to originals' or 'Link to originals via scaled images' and check-box 'Copy originals if needed'. The scaled down image used to display the slide is downloaded if 'Link to scaled down images' is selected.
If your camera saves the images in RAW format, which are processed in a RAW image photo editor like Adobe Lightroom, it is better to export your images as JPEG images to the jAlbum images directory and set option 'Link to originals' and set check-box 'Copy originals if needed'. This prevents that the image is converted twice with as result a loss in quality. Export the images in the resolution/size you normally select on the jAlbum Images settings page and don't forget to export also the metadata, because these are processed by jAlbum. For instance I normally select as image bounds for my slide images HD format, 1920x1080. So I use these settings for the export from Lightroom:
However if you like to make images optimal for retina displays, you should select 3840x2160.
I do export first all images with Width and Weight W 1920 H 1080 and next all the Panoramic pictures again with only a Height H: 1080:
The 'Columns' and 'Rows' fields in the 'Thumbnails layout' group determines the layout of the index pages. The maximum number of thumbnails displayed on an index page is Columns*Rows. If there are more images as that number a 2nd and if required next index pages are generated. I strongly recommend not to do that. If you have a large number of images in an album, it is far better to subdivide your images in groups and save each group is folder, see here for an example. I recommend to make Rows 0 to prevent that a 2nd index page is generated.
You can fill the 'Link to homepage' block, this will generate a text button below the thumbnails on the index page. However the Slide Show 4 Links tab is a better place to define the link to your home page.
The size of the images generated by jAlbum is defined on the Images tab:
Because the slides will fill the whole screen of the monitor / TV or tablet, you should select large dimensions for the images. I select mostly the HD TV resolution 1920x1080 and Quality 60. If you display pictures mostly on an iPad retina screen, you could select 2048 x 1536 or 2048x2048 if you have many pictures in portrait mode. If the album contains panorama pictures, an expand icon is automatically added if the 'Spherical panoramic image' or 'Cylindrical panoramic image' check mark in the 'Panoramic image' panel is set.
By clicking on the expansion button the picture will be enlarged and you can scroll horizontally through the panorama by moving the mouse in the center of the picture or on touch devices by moving the image with your finger. Continue the slide show with a long tap on the picture. To see an album with cylindrical panoramic pictures, click here.
With all 3 skins, it is possible to display panorama pictures in a panorama window, as discussed above via the 'Panoramic image' panel:

If you set the 'Spherical panoramic image' check-box the panorama will be displayed in the interactive Photo Sphere Viewer created by Jérémy Heleine. Click here to see an album made with spherical panoramic pictures. You should only do this if it is horizontally a 360° panorama. In the ideal case the panorama should vertically span an angular range of 180°, so in that case you have an aspect ratio of 2:1. Special 360° cameras, like the Ricoh Theta V, create these images exactly, see the first 3 panorama pictures in the example album. However if the panorama is made with a normal camera, where the images are stitched by a multi row stitching program like Autopano Pro (no longer for sale) the aspect ratio may be larger, but in that case you can still use this viewer, as you can see with the other panoramic pictures in the example album. This viewer can be used in jAlbum version 13 and 14.
The new ‘360° image’ panel introduced in jAlbum 14.2 is not used in the Slide Show 4 implementation of the Photo Sphere Viewer, but I recommend to set it because, if that check-mark is set, a spherical panorama image will be scaled down in the slides folder to the nearest power of 2, independent of the selected images bounds on the jAlbum Images / General tab. So a 28000x14000 image will be scaled down to 8193x4096, an image of 5376x2688 will be scaled down to 4096x2048 and an image of 2800x1400 is scaled down to 2048x1024. But this panel is only visible if the image w:h ratio is exactly 2:1.
You can use the panoramic images generated by jAlbum in the ‘slides’ folder. However it is also possible to use panoramic images not processed by jAlbum, by saving these pictures in a ‘panslides’ sub directory of the output directory. The name of the image in the ‘panslides’ folder should be equal to the name of the corresponding slide image in the ‘slides’ folder. The image in the ‘slides’ folder will be presented on the slide page and if the same image name is found in the ‘panslides’ folder, that image is used if the expansion button is clicked. If such an image is not found in the ‘panslides’ folder, the Photo Sphere Viewer will use the image in the ‘slides’ folder. This album uses previewed panorama photos and uses a 'panslides' folder for high resolution images. In this case you can use part of the image to display it initially, while the whole image in the panslides directory is used by the spherical panorama viewer. This is done with the first image in this album.
The Spherical panorama viewer will be opened directly if check-mark 'Expand Spherical panorama automatically' on the slide page is set. This is done in this sample album.
Note: You can’t display a spherical panorama locally; you will see a warning message if you try to do this.
If you set the 'Cylindrical panoramic image' check-box as is showed in the example, above a user variable maxImageWidth=50000 is automatically applied.
For a full 360° cylindrical panorama photo, you should also set the '360° panorama' check-box. In that case you can endless scroll through the expanded panorama as you can see in this example. It is also required to set this check-box if your images are exported from a RAW processor and 'Link to originals' is set (so do set in that case also the 'Cylindrical panoramic image' check-box).
Note: On a Windows PC is a panorama not correctly displayed with the Chrome or Edge browser id a text scaling factor > 100% has been selected. Use in that case the Firefox browser or set the scaling to 100%.
It is not recommended to use jAlbums integrated browser if your album contains panoramic pictures, because the integrated browser can't handle large pictures. Personally I have the integrated browser always disabled (Tools / Preferences / General).
These panoramic pictures can be expanded by clicking the expand button above the slide image.
It is also possible to display a spherical panorama picture with the Marzipano viewer. The 'Cylindrical panoramic image' check-box is not used in that case.
With the user Link panel for a panoramic picture (only available in the Slide Show 4 skin) you can define a link to another location like a Street View panorama made on a mobile device with the corresponding app or a 360 degrees panorama uploaded to 360Cities.net:
It is also possible to replace the slide image by an external web-page in an iframe. To do that, enter the URL of the external page in the 'Link URL' field and check the check-mark 'External page should replace slide picture'. The other fields should stay empty in that case.
With this feature you can display panorama pictures displayed in external viewers and YouTube or Vimeo videos. Click here to see an example album. To get the correct link to a YouTube video, select 'Share' / 'Embed' and copy the src link to the link URL field. Here is an example of such a YouTube link: https://www.youtube.com/embed/HNOT_feL27Y and this is a link to a Vimeo video: https://player.vimeo.com/video/47415148?byline=0&portrait=0
Because the whole slide page is filled with an iframe, the slide page touch interface will not work, but you can use the fast keys F or S, L etc. to open the (Facebook) share dialog, display the location (if selected and the replaced image did contain GPS coordinates) etc.
If I do not select option 'Table with variable # of thumbnails / row' or Justified Gallery on the Index page / Thumbnails tab, I select the size of the thumbnails in such a way that they can all be viewed on an iPhone screen:
| Columns | Rows | Thumbnails |
| 6 | 4 | 125x100 |
| 7 | 4 | 100x100 |
| 8 | 4 | 95x100 |
If You use only large screens, you can of course select larger dimensions.
If I select option 'Table with variable # thumbnails / row' or option Justified Gallery, I normally clear check-mark 'Fixed-shape thumbnails' and use as thumbnails size 800x160 with selected check-mark 'Use as relative size:' 15%.
In case 'Fixed-shape thumbnails' is checked, I use size 120x80.
I never used the jAlbum panel Effects and panel Videos is only important if your album contains also movies. I use the default settings with resolution Original video.
If you like to apply widgets, you should set your wishes on in panel Album Settings – Widgets. The current design in jAlbum is rather old fashioned, so I seldom use it. If you open an album with widgets, it shows a wide line at the bottom of the screen. This line hides sometimes important information, like the description of a slide. Hide in that case the widget by clicking the '-' sign at the right site of the widget line. It is impossible to do this on a small device like an iPhone (see this thread), so that is another reason not to use it.
The Album Settings – Advanced - General panel, is important if you display pictures in subdirectories. In that case you should read my note: How to process pictures in subdirectories in jAlbum with the the Slide Show 4 skin.
You should select here check-marks 'EXIF Image Desc.' and 'Include photographic data in generated pages' to add descriptions to slides and GPS data to identify the location of the picture. In jAlbum version 14 it is also required to set the xmp check-mark, otherwise special characters like é and © are not correctly displayed.
I add slide descriptions and GPS location data with my EditPhotoInfo program or with the Adobe Lightroom program.
You can also add this with other programs like Lightroom: enter there the slide description in the Metadata group field Caption. The information entered in field Title is showed in the browser tab field. GPS data can be added in Lightroom module Map.
For a Video you can add a GPS location manually or with a GPS tool as has been described for the Slide page / Options tab.
Finally you can enter the slide description in jAlbum: select Explore, click Caption and select the image where you like to enter the slide description. However this works only if you check in the jAlbum Metadata settings check-mark 'jAlbum (Text file)'.
On the Album Settings – Advanced - Naming panel you should set the 'URL-encode links' check-mark to avoid html compliance problems.
If you like to use fancy borders around the thumbnails and or slides, you can use the Album Settings – Advanced - User Variables panel, to enter eXtended Border filters, like you see here. The use of these filters has been described in this note. Don't forget to set all border widths to 0 if you use that. However most effects can be made easier with CSS via settings in the skin pages.
The Slide Show 4 settings are distributed over a number of pages.
Some of these pages contain text fields for links to other files or web pages on the Internet. You can load these pages with absolute URLs like http://www.andrewolff.nl/FotoSerie/fotoindex.htm but it most times also possible to use relative links with respect to the albums output directory, so links like ../fotoindex.htm You can do that with the 'Browse for file' buttons behind these link fields. This is only possible if the album has been created. So to use these buttons, create first the album, next fill the link fields and click again on the jAlbum 'Make' button. These relative links do work only correctly if the structure of the folders on the PC is equal to the structure of the folders on the server.
With the Slide Show 4 skin you see:
The General panel contains settings which are applicable both to the index page and to the slide page.
You can display a Slide Show 4 slide show embedded in your web page with an iframe and you can start the slide show from a link on your web page. If you like to use the slide show embedded, you should set check-box 'Start Slide Show automatically'. Normally this check-mark is not set and the slide show starts in the pause state if a slide page is not opened from the index page, but for instance from a Google Earth or Google Maps link. Click here to see a description of these techniques and here to see an example. Don't forget to select a transparent background color if you make an embedded album!
You can do the same with the FancyBox skin, but this is the best skin to embedded a light-box in a web-page, because this can be done without the use of an iframe, see here for an example and the recipe. For such a web-page you should set check-marks 'Start Slide Show automatically' and 'Use fancybox-placeholder'.
If you set this check-mark with the FancyBox skin and the Slide show is enabled, the slide show starts only automatically if check-mark 'Use 'Tap image' to start/stop Slide Show or for next image' on the Slide Page / Options tab is cleared. So check that check-mark if you don't like an auto start.
Notice that you should not check this check-mark if the album contains folder albums, because in that case you can't click on the links to the folder albums!
If check-mark 'Disable Viewer Settings' is set, the default settings cannot be changed by the viewer. It is recommended to set that check-mark for embedded albums to prevent that other settings as the selected defaults for the album are applied.
If you like, you can display the jAlbum widgets at the bottom of the index page to share your album with others or to collect comment to your album. To uses widgets, you have first to select check-mark 'Allow widgets' here and next select what you like to see in a widget in panel Album Settings – Widgets.
Option 'This is an album of albums' requires jAlbum version 14 where the 'Web location' object was added. If set, clicking a thumbnail of a web location on the index page will open the corresponding web-page directly, so the corresponding slide page is skipped, You can use this to make a master album like my FancyBox sample album. Return to the parent album of albums by clicking the up arrow button on top of the child album, to implement this see the Parent page URL field. If option 'This is an album of albums' is not set, clicking a thumbnail will open the slide image which corresponds with the web location. Next the web location is opened in a new tab by clicking the i-Info button above the web location slide image.
To add a web location, open the web page you like to add in your browser and drag the site icon in front of the address of the web page into the jAlbum explorer window at the place you like to see it in your album. You can do it too by clicking the right mouse button in the Explorer window and selecting next 'New page' / 'Web location'. Next enter the URL of the website and click on the Update button.
If you set the 'Hide menu bar' check-box, the menu bar is hidden. Normally you should keep this check-mark cleared, but you can set if you like to select a template page like the About.htt page via a button or a special menu system as you see for example here. All horizontal menu bars in this example do use the CSS code of the standard Slide Show 4 menu bar, so the appearance is also determined by the menu bar settings on the Slide Show 4 settings - General tab.
If check-mark 'Use Bootstrap to create menu with background color:' is set, the menu is made with the Bootstrap library. The background color of that menu is determined by the next color selector and the following combo-box defines the alignment of the menu. See my Greece Islands album for an example of this type of menu. The Bootstrap menu is only available for the FancyBox skin.
If check-mark 'Replace menu bar by Hamburger button' is cleared, the Hamburger button will never be displayed and if set and the next width field is empty, the Hamburger button will always be displayed. If check-mark 'Replace menu bar by Hamburger button' is set and a width is entered in the next field, the menu will be replaced by a Hamburger button at the indicated view-port width. With the next color selectors you can choose the appearance of the menu and/or buttons tool bar. Click here for an example of a menu bar. With check-mark 'Draw border around menu and/or tool bar item' it is possible to show borders as you can see in this example album. However this is not applicable on a Bootstrap menu.
With a Bootstrap menu, the same colors as used in the Bootstrap menu are used for the Back buttons, in the About and other template files and for the buttons defined in the links tab if no icons are used and buttons are not displayed in a tool-bar.
If you set check-mark: 'Use the full size of the screen from edge to edge on an iPhone X(R/S/Max)', the slide image uses the whole area of the iPhone, but the notch may hide a part of the image. More info here.
If you set check-mark 'Disable Right Click and Long Tap context menu, to prevent 'Save as..'' all context menus with items like 'Save picture as ...' and 'View source' are disabled, to make it difficult for a viewer to copy your images.
Check the 'Preload all images' check-mark to preload the images if you open the album. Opening the album may last a little longer, but changing slides is faster.
If the check-box 'Hide index pages in sub-directories starting in level X' is set in the Slide Show 4 settings, the index pages in sub-directories are skipped and the slide show start immediately with the first slide if you click a folder thumbnail. You can use this if you like to show a lot of similar photos as you do with for Time-lapse photography or with action photos were you take a lot exposures per second. A series of similar photos is stored in a sub-directory. Open this demo album to see an example of this feature, set in the Viewer setting the transition effect to None and the Viewing time to 1 sec. The parameter X is in this example 1, because the thumbnails of the first level of index page are hidden. This is only available in the Slide Show 4 skin.
The size of the font used for the album and slide page description and other text is set in the 'Font-size' selection box. I use normally fonts in the range 16-20 pixels to make the text also readable on a small device like the iPhone.
The Album title size is defined by the 'Album title font-size' selection box. Only applicable if the title displayed is above the theme image or if there is no theme image. If the title is displayed in the theme image, the size is determined on the Index page / Theme image tab,
The size of the text on a button, which defines also the size of the button, is defined after 'Button font-size'. Use a font-size of 20 or more pixels if you like to display your album on a small device like the iPhone.
Selection box 'Thumbnails text font-size' defines the size of the text below or in the thumbnails on the index page.
Check check-mark 'Use for the album title Google font:' to use a Google font for the album title. Chose the font you like to use on the Google Fonts page. Copy the name of the selected font to the text-box after the check-mark to use the default style. You can also use a particular style if you indicate that by a thickness and possible Italic parameter after a ':' character. For instance this album uses for the album title Google Font 'Lato:100i' (Lato Thin 100 Italic) and for the other text 'Quicksand:300' (Quicksand Light 300). Click on the '+' button ('Select this font') to see the correct parameters, but don't use a possible '+' character in the name.
For examples see the Slide Show 4 Sample album and the albums indicated on that page.
It is also possible to select a normal font for the album title and show available normal fonts by clicking the Font examples link.
With the next check-marks you can also select a Google font for the other texts or use there a normal font.
It is also possible to use Web fonts, this has been described on the jAlbum forum.
Five color fields define the color of the background, the text, the title and the hyper-links text and mouse over color of all pages. For embedded albums it is advised to select a transparent background color; to do that select on the color selector the HSL tab and shift the Transparency slider until transparency 100 is displayed. The system displays 2 squares in the color field if a transparent color has been selected. If you like to copy the used Color Code, select the RGB tab on the color selector and copy the contents of the Color Code field.
The next 2 fields define the optional shadow used around images and controls on the index slide page and on a Slide Show 4 slide page. I use mostly a transparency of 60%. See this album for an example of a shadow effect.
Both skins contains 5 predefined styles: Black, Custom, Gray, Gray-Textile and White. Use style Custom if you like to define your own colors and/or background image. To change the background image, click on the 'Select button' to select another image for a background and set the 'Auto-size background image with a large background image or set the 'Repeat background image' if you use a small background image. Set check-mark 'Don't scroll background image' if you the background should not scroll. With the combo box after 'Buttons:' you can select the buttons you like to use in your album. You can choose one of the next 5 sets of buttons:
The last group Special buttons contain now round black buttons on a white background which a saved in the skin directory res_Special. If you like to define your own buttons, you should replace the buttons in directory res_Special by svg images of your choice. You should use the same names and make a copy of this directory elsewhere, because the contents of this directory is overwritten if you install a new version.
This is also possible by another way: create in the image directory of your album a directory named 'res' and save there your own buttons using the same names. With this solution you can install a new skin version without problems.
The contents of the title tag in the head section of the web-page is default filled with the Album title. If that is OK, keep the next field 'Web page title' field empty. However this may not be desired for embedded albums, so in that case you enter here the text for the title tag.
In the next multi-line text box, you can enter optional html code to be inserted in the <head> </head> section of the index file of the main album. In the example above you see the code required to swith to a special album for mobile phones.
In the next text box you can enter your own css code, for instance for the lay-out an extra info window. You see here the code used for the Info window behind the green 'About the Vecht valley' button in this sample album.
Standard for every album is a res folder generated for the resources like the buttons and the CSS files, but all 3 skins allows you to use one central resources folder for all your albums. To do this fill the 'Fixed res path' field on the 'General' tab with the URL of the central resources folder. It is also possible to use a relative path like ../../res for the fixed resources folder; this path is relative with respect to the index file folder. Construct such a path by clicking on the 'Browse for directory' button, after you created the central res folder.
The standard jAlbum res folder is automatically deleted if a fixed res folder is used, so to fill the central resources folder, make first an album without a fixed res folder and copy the contents of the res folder to the central resources folder. Next fill the 'Fixed res path' field with the URL of the central resources folder and generate the album again. You can also upload the first album created without a fixed res folder and use the uploaded res folder as central resources folder for the next albums. If you use the Fixed Res path and you like to play a different MP3 file for each folder, you should enter a fixed URL on the 'Music' tab. Setting check-mark 'Keep the common.css file locally' allows you for example to use another background image as used in the global res directory (only used if the 'Fixed res path' is not empty).
The 'Fixed res path' field can only be used for albums without folders; this is one of the reasons that it will be removed in the next version, so do not use this.
In the Favicon image text box you may enter an URL of your favicon icon, which is showed in the browser tabs in most browsers. If you leave this field empty, the green jAlbum frog will be showed in the tabs. Option 'Use secure links' should be set if your album is uploaded to a secure site (starting with 'https:') like the jalbum.net server.
With check-mark 'Hide scrollbars, use only mouse-wheel for scrolling on PC' it is possible to hide the vertical scrollbar. You should select this for a Justified gallery with a non-transparent background. This check-mark is no longer available in the FancyBox skin and in the future it will be removed from the other 2 skins.
The settings for the index page are distributed over six tabs:
However the Links tab defines the links which are displayed on the index page.
There are four options to show the top row of buttons above the theme image:
If you select Show initially or Hide initially, the buttons can be hided / showed by clicking in the theme image, or if no theme image is used, on the album title. The last type of selected display is remembered and used in the next index page.
If you always like to hide the help and settings button, check check-mark 'Disable viewer settings' on the Skin settings – General tab and check-mark 'Show only a help button in the viewer settings window' in this group.
There are three ways to show the album or folder title:
You can also edit the theme image and draw the title in the image, in which case you should select option 'Hide album title'. See here for an example of such an album.
If check-mark 'Show shadow in title above the theme image' has been set, the title text gets a shadow if the title displayed is above the theme image or if there is no theme image.
Check-mark 'Use as background color for the album title:' and the next color selector allows you to give the album title a background color to make it better readable in case a background image is used for the index page.
Check-mark 'Use as background color for the album description:', the next color selector and the next check-mark 'Fill box around the description' allows you to give the album description a background color to make it better readable in case a background image is used for the index page.
The contents of number box 'Album description box width:' defines the area used to display the album description, This can be an absolute width in pixels or a relative width in % of the window width.
Check-box 'Use left-aligned text (recommended for HTML editor)' is usefull if you use the HTML editor for the description:
The jAlbum HTML editor implemented assumes that the default alignment of text is left-aligned, but the default alignment in the skin is center-algned. See section How to use HTML code if you like to use HTML code.
As a result, text entered in the HTML editor is shown left-aligned in the HTML editor window, but after you made the album with the new entered text, you see the new text as center-aligned.
You can prevent that by checking this check-mark or by clicking the left-align button in the HTML editor if you start with a new text.
If you set check-mark 'Show shadows on the index page', a shadow defined by the two shadow fields on the General tab will be displayed around the thumbnails, around the theme images and around a buttons-tool-bar (if used).
The group boxes 'Show below or in thumbnail' and 'Show in thumbnail tip'determines possible text for the thumbnails: File name, Title, Comment and only for the FancyBox skin the Exposure date of an image or recording data of an video.
Default no text is displayed below the thumbnails of the index page, but you can see the file name and picture description in the tool-tip if you move the mouse cursor over a thumbnail
or on touch screens you see these tool-tips if you tap on a thumbnail if check-mark 'Enable tool-tip with:' on the General tab is set.
It is recommended to show no text below the thumbnails, however if you check the 'Show file names under thumbnails' and/or 'Show descriptions under thumbnails' check-mark, the file names and/or descriptions will be displayed below the thumbnails.
With the FancyBox skin you can also show the keywords in a thumbnail hint.
We recommend to show image descriptions only on the slide page, because there is more space available for long text. To enter a link in an image description, use the html editor to create a link.
With the next 'Allows swipes' combo-box and text box for the mobile device height, it is possible to disable swipes on the index page or allow swipes only on the theme image if the screen width is below a certain value or always if the screen width field is empty. This makes it easier to scroll the index page and use tool-tips on touch screens. I normally restrict swipes on the index page to the theme image, so that it is easier to scroll a page up or down on a touch screen and tool-tips can be used. To prevent that the index page is closed if you scroll through the thumbnails too fast, clear check-mark 'Enable vertical swipes on the index page'.
If check-mark 'Show shadows of panels on the index page' has been set all panels on the index page do get a shadow. If check-boxes 'Use as background color for the album description' and check-box 'Fill box around the description' and check-box 'Show shadows on index page' have been checked, the Album description panel shows also a shadow.
The 'Show Share window button' check-mark is only available for the FancyBox skin, the two other skins show instead there two check-marks 'Show Facebook button' and 'Show mail button for email'.
If check-mark 'Show Share window button' is set, the index page shows a Share button to open a modal window with maximal 5 share buttons for WhatsApp, Facebook, Twitter, Pinterest or Email (WhatsApp only on mobile phones):
If 'Show Facebook button' is checked, a 'Share' button is displayed on the index page of a Slide Show 4 album to share the album on Facebook. You can also Share a particular slide on a Facebook page via the Share button above that slide. This is only correctly in your album if you make and upload your album twice.
If you check the 'Show mail button for email' check-mark, an email button will be showed on the index page. This button is here not available for FancyBox, because there is already a mail button on the Share window. If a viewer clicks the mail-button his mail program will be opened to send the email.
For all 3 skins you can define default values for the Addressee, the Subject and the email body text in the 3 text-fields in the 'Email contents' group. The first line of the email body text contains the URL of the album.
You can use this for two purposes:
To share the album or slide page. Leave in that case the Addressee field empty.
To sell a photo or the goods on the photo or to collect comment on your photo. Fill in that case your email address in the Addressee field.
The first group 'Album title in theme image' defines the appearance and position of the title in the theme image.
With the 'Font-size' combo-box you select the size of the title in the theme image. You can use absolute pixel units, recommended for theme images used as background or relative ‰ units recommended for responsive theme images. If you use relative units, the font-size is a ‰ of the view port width, so the title shrinks if the view port shrinks. To see the effect, open this test album on an mobile device and rotate the device or open it on a PC and change the window size.
If you let jAlbum write the album title in the theme image, the title may be unreadable if the Album title text color does not differ much with the colors of your theme image. Select in that case another color with the 'Color' selector on or put the title above the theme image with the 'Show album title' options on the Index page / General tab.
To improve the readability of the title in the theme image, you can also set check-mark 'Reverse title color based on Background color'. See here an example of an album with folders where thia is used.
Another way to improve the readability of the title in the theme image, is to add a shadow to the title by checking check-mark 'Show shadow in title'. Select the shadow color with the next color selector 'with shadow color'.
The 'Title vertical position' box allows you to shift the vertical position of the top of the Title in the theme image. With combo-box 'Horizontal alignment:' you position the title centered, left or right in the theme image.
Checking the check-box 'Move title above theme image if view-port width <' makes it possible to prevent that the title in the theme image is unreadable in small view-ports. Notice that in that case the title font-size, the color and the shadow is defined on the General tab and the Index page / General tab
The second group 'Theme image source' defines the appearance and position of the title in the theme image. The are 4 ways to generate a theme image
If method 1 is used, methods 3 and 4 are ignored and if method 3 or 4 is used, the use of include file page-header_2.inc is excluded.
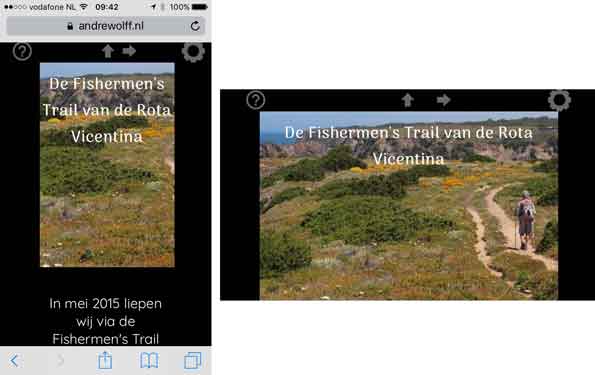
You can display the theme image as a background image with a constant height or as a responsive image which adapts his size to the size of the window. On large displays there is not much difference between the two methods (Click here to open an album with a theme image used as background image and click here to open an album with a theme image used as responsive image), but on small devices like an iPhone the difference is significant as you can see in the next screen-dumps.



The first two screen dumps show a theme image used as background image on an iPhone.
The next two screen dumps show the same theme image used as responsive image, but with a font-size in pixels.
You see that long titles are sometimes not showed correctly on small devices like an iPhone in portrait mode. Set in that case the check-box 'Move title above theme image if view-port width< 500px'.
The last two screen dumps show the same theme image used as responsive image, but with a relative font-size in ‰, you see that the title shrinks if the window shrinks..
Check-box 'Fixed theme image' is only available for the fancyBox skin. If this check-mark is set, the theme image is fixed at the top of the window; the thumbnails will scroll over the theme image. You can see this effect in this demo album
If check-mark ‘Use Theme image as background ..’ is cleared, the theme image is displayed as a normal image, with the properties set in the next 'Responsive theme image properties' group.
In field 'Theme image width' you enter the display width of the theme image. We recommend to use a width in %, so that the theme image is scaled if the window size is changed. This makes also the album responsive, the width is adapted to the screen width, so the album looks the same on an iPhone and on a big monitor.
However, the width of the theme image is never larger then the natural width of the theme image.
I use always 96%. If you apply shadows around the theme image, you should always 96%, otherwise you see a ghost shadow.
If you enter a value like 600px, the width is fixed and the size of the image is not changed if the window size changes.
If you enter the size in %, you can limit the size of the theme image on large screens by entering a maximum size in pixels in the next field 'Max-width'.
With the next 4 fields you can design a border around the theme image. With a 'Space to border' value > 0, you will see the background color or page background image between the border and the theme image (or thumbnails).
I use mostly wide panoramic theme images so that there is sufficient room for the normal thumbnails on a small device. I use the theme image in that case as swipe area (see 'Allows swipes' field above).
The note 'How to implement albums with a theme image with the FancyBox, the Slide Show 4 and the PhotoSwipe skin' describes the whole procedure and gives an example of a theme image that is processed in a photo edit program like Photoshop Elements, where we cropped the image and added text in the image.
The last group 'Theme image icon' makes it possible to show an icon or logo image on top of the theme image. This is only possible with the FancyBox skin. To use this, you should select the image to be used in the 'File' field. You can use jpeg-, png-, gif- and svg-files as logo or icon. Enter an explaining text in the 'tool-tip' field.
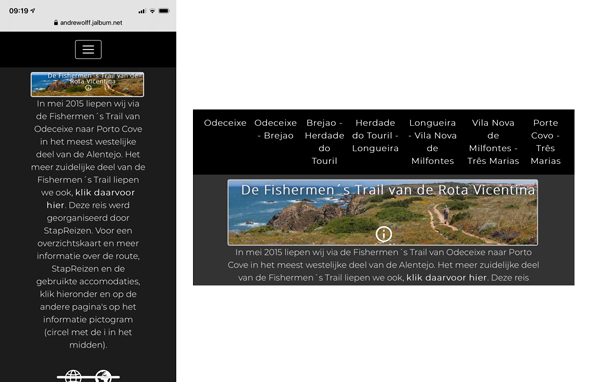
You can connect a link to this image if you enter the link in the 'URL' field. If you do this, the theme image icon will only be displayed in case of a valid link. As an example open this folder album and select the Vila Nova sub-album, you see there the Info icon. But in the next sub-album Porte Covo, you see no Info icon, because the info page MoreInfo.html is missing in the corresponding sub-directory. The position of the icon in the theme image is defined by the fields 'Left', the distance in % from the left side of the index page and 'Top', the distance to the top of the theme image. To allow you to use this icon as a logo, the size of the icon is differently from a normal link icon, it is determined by the contents of the field 'Width'. The natural width of the icon should be equal or larger than the contents of that field. If the Theme image is not used as background and the Theme image width is defined as %, the Theme image top and width fields contains ‰ units else pixel units. In this album with a theme image as background image (see the settings above), you see such an icon in the upper left corner, in this folder album you see such an icon in the middle and in this album you see the icon in the lower right corner of the theme image. The last two albums show the theme image as a responsive image.
If you like to see the icon only on the top level index page, set check-box 'No icons in folder albums'.
With the Slide Show 4 you can choose one of 4 types of thumbnails gallery options.
With option ‘Justified Gallery’ the number of thumbnails on a row will be reduced if the screen width is reduced, but all thumbnails on a row do get the same height and all rows except mostly the last row will get the same length, see here for an example (the parameters used in this FancyBox album are displayed in the screen dump above).
Details of the Justified Gallery parameters are documented in the Justified Gallery documentation.
The ‘Row height’ defines the average height of a row. Parameter 'Max. row height' (in %) is used to calculate the maximum row height.
If you select 100%, all rows will get the same height, but images can be cropped. Select a higher value to prevent that.
This gallery type is well suited if the width of your images varies a lot, for instance if you display also wide panoramic pictures.
I use mostly non-fixed shape wide thumbnails, for instance 400x80 where the ‘Row height’ is equal to the selected thumbnails height, 80 in this example.
The ‘Margins’ defines the gap between the thumbnails. The color of these gaps is defined by the ‘Background color’ (FancyBox: ‘Gallery background color')'.
The default color is transparent, in which case the color of the gaps is equal to the index page color.
The 'Border' defines the outer border of the gallery, if the value is -1 the outer border will be made equal to the Margins. We recommend to use the value 20 to prevent the 'jump content' problem.
Set option 'Hide scrollbars, use only mouse-wheel for scrolling on PC' on the 'Skin settings - Web page' tab
to solve the 'jump content' problem for a Justified gallery on a PC. See this album where a white background and a border of 10 is used with a margin -1. The thumbnail border color is black and the thumbnail border width is 2px. The last row is hidden if not justified.
If you use the default transparent background color with the Justified Gallery, you can, if you wish, clear the 'Hide scrollbars, use only mouse-wheel for scrolling on PC' option, but in that case you should set the Justified Gallery Border parameter to 20 to avoid the 'jump content' problem if a scrollbar is just visible. The problem does not occur on mobile devices.
Option 'Hide scrollbars, use only mouse-wheel for scrolling on PC' is not available for the FancyBox skin, so there it is advised to use a transparent 'Gallery background color' and a border of 20.
If you select in 'Show below or in thumbnail' on the Index / General tab the option 'Comment', you will see the caption of the image in the thumbnail if you move the mouse cursor over the thumbnail. Select with 'Caption transparency' the type of caption you like to see if the mouse is not over the thumbnail. Select a value < 80 % if you wish to see the captions on mobile devices.
The ‘Last row’ parameter defines the layout of the last row. If you select ‘Justify’ the length of the last row will be made equal to the length of the other rows, but the row height can considerable be enlarged if the last row contains only 3 or less thumbnails. I prefer mostly ‘Center aligned’, in which case the height of the last row is equal to the height of the other rows.
If you like to draw borders around the thumbnails of a Justified Gallery, you should select as 'Thumbnail border width' a number unequal to 0. The color selected in field 'Thumbnail border color' will be used for the border.
In the latest version of the skins there are two controls added: check-mark 'Use as row height: ' followed by '% of the screen-height (minimum: 50px, maximum: maximum thumbnail height)'. If this is selected, the 'Row height' field is disabled. The maximum row height is determined by the height value in the jAlbum settings tab 'Images / General' field 'Images bounds / Thumbnails'. Compare the display of the thumbnails of this album on a large monitor and a mobile phone to see the effect. With the FancyBox skin, these settings are also used with the Mansory gallery in a slightly different way, therefore the text is there 'Use as relative size'.
These two controls are also used for the thumbnail height if the Justified-Gallery is not used with the FancyBox skin and with the other two skins if option 'Variable # thumbnails / row' is selected. It is recommended to use this if you have large thumbnails and still like to show these on small devices like smart phones.
Option 'Masonry Gallery' is only available in the FancyBox skin. With a Masonry-layout, the thumbnails are displayed in a number of columns, where the position in a column is based on the available vertical space. For examples see this album of framed pictures (the used parameters are displayed in the FancyBox screen dump above) and this flat album.
Field 'Desired # Masonry gallery columns' defines the number columns to be used in a Masonry gallery. This number applies only to large screens / view-ports, the number of columns drops automatically for small screens and small view-ports. The gap between columns is defined by field 'Thumbnails horizontal margins'. Field 'Thumbnails vertical margins' can be used to fine tune the vertical space between thumbnails in a column.
If check-mark 'Use as relative size' is checked, the thumbnails width and the column width is reduced if the window width (view-port width) is reduced or if smaller screens are used like a smart phone. It is recommended to set this check-mark for responsive albums which should be displayed on both large and small screens. Notice that the thumbnail width is never larger as the thumbnails width defined in the Image bounds on the jAlbum Images / General settings tab.
You have to play a little with the various settings to get the Masonry layout you like!
If with the FancyBox skin neither the Justified Gallery nor the Masonry Gallery is used, it is possible to select the vertical alignment of the thumbnails with the combo-box 'Thumbnails vertical alignment'.
With option 'Variable # thumbnails / row' check-box, the number of thumbnails on a row will also be reduced if the screen width is reduced., see here for an example. Most rows of thumbnails don't have the same length.
With the other two options, you get a fixed number of thumbnails per row, equal to number behind the jAlbum settings – Pages panel field 'Columns', in an elastic table of thumbnails, where the thumbnail size is reduced if the window width is reduced.
Two types of elastic table designs are supported:
For more information and examples read this note.
If you check the check-mark 'Fixed-shape thumbnails', all thumbnails do get the same size as defined in the jAlbum settings – Images panel in field Image bounds /Thumbnails.
If option 'Compress panorama thumbnails' is checked, the width/height ratio of a panorama photo thumbnail is limited to 2.2, so part of the left and right side is omitted.
With 'Thumbnail hover scale factor' combo-box it is possible to enlarge a thumbnail automatically a bit if you move the mouse above a thumbnail.
Panel 'If Justified Gallery is not used' defines the parameters which are only used in the last 3 type of galleries, or with FancyBox in case the Justified gallery is not used, so with the Masonry gallery or a Variable # thumbnails gallery.
If you set check mark 'Superimpose video camera icon onto video thumbnails' a small camera icon will be shown in the upper right corner of a video thumbnail.
If you set this check mark, you should clear the corresponding check mark on the jAlbum Images / Advanced tab. The jAlbum overlay icon is too large for small icons like 120x80 which I normally use.
Note: if you set or clear check mark 'Superimpose play icon onto video thumnails' on the jAlbum Images / Advanced tab, a 'Force Remake' is required to see an effect!
The distance between thumbnails is defined by the fields 'Thumbnails horizontal margins' and 'Thumbnails vertical margins'. If you like to get no or a very small distance between the thumbnails you should enter a negative number (-2,-4), the value depends also on the border width. If you apply a shadow effect, the value should exceed the shadow width defined on the General tab.
If you like rounded corners, enter a value > 0 in 'Thumbnails radius'.
You can insert space between the border and the image by entering a value > 0 in field 'Thumbnails space to border'.
You can put a border around the thumbnails by entering the width in field 'Thumbnails border width'; the color of the border is defined after 'Image thumbnail border color' a thumbnail of a video and of a folder gets his own border color, except for a Justified Gallery, where this is only applied for thumbnails on the slide page.
The last 3 fields define the thumbnails properties for both the slides and the folders.
The HTML or text code in the first text box allows you to insert a block html code or normal below the thumbnails, just above the footer text boxes. It is centered aligned text, unless you use an html tag to change this or you set check-box 'Use left-aligned text'. You see here the code used for this sample album. If this text field contains no p or br html-tags, the line-feeds will automatically be replaced by html new-line tags.
At the end of the index page you can show a special image for instance to show the profile of a GPS track, see this example album, but you can use that image for other purposes, like your logo, as well. Put that image also in the output directory and enter the file name in field 'Profile image'. If the Profile image ends with '.', the next file extensions are checked: first 'png', next 'gif' and finally 'jpg', only lower case extensions are supported in this construction.
In field 'Profile image width' you enter the display width of the image. You can enter a width in % so that the image is scaled if the window size is changed. This makes also the album responsive, the width is adapted to the screen width, so the album looks the same on an iPhone and on a big monitor. I use for a height profile mostly 480px. If you enter nothing the natural width of the image is used. If you enter a value in the next 'Max. width' field, the image will never get a width larger as the entered value. It is recommended to enter here always a value if a % profile width is used, to prevent that you get too large images on large displays. See as example the height profiles of my gpx walkings in my Algarve album.
The contents of the fields 'Left footer text' , 'Middle footer text' and 'Right footer text' are displayed at the bottom of the index page. If the 'Left footer text' box is empty, a link to jAlbum and the Slide Show 4 skin will be shown in the footer.
If you don't want this link, just enter a space in the in the 'Left footer text' box.
To enter a link in a footer field, use the html editor to create a link.
To show an image without a link, just enter the image URL in angle brackets like: <img src="wolf.png" > (save image wolf.png in that case in the output directory), but you can use the above described 'Profile image' field for the same purpose.
If you like to see the footer fields only at the top album in an album with folder albums, set check-mark 'No footer fields in folder albums'.
Set check-mark 'Remove footer fields code, to avoid conflicts in embedded albums.' in case you see problems in embedded albums which use also footer CSS-code.
Slide Show 4 Links tab:
The Links tab defines all hyper-links on the index page. For all these links apply the rule: if the URL field of the link is empty, the link is invisible.
The controls in the 'Up-arrow button link' panel allows you to use an up-arrow button at the top of the index page.
The 'Parent page URL' link defines a link to another page via an up-arrow icon on the top of the root index page. If this field is empty no up-arrow icon will be visible except in a folder album. By entering 'javascript:history.back()' in the Parent page URL field you can return to the previous page, however in case of an album with folders it is better to enter an absolute address like 'https://andrewolff.jalbum.net/FB_Samples_AA/' or a relative address like '../menu.html' if your album folder is in the same directory as file menu.html, but if your album is one level deeper the relative address is '../../menu.html'. Normally you use only the 'Parent page URL' field to define the link to the page which did open this index page. However if you build a tree of albums and this is a descendant album from which, after it closes, should give the focus back to the open top index page, you should give a relative path like '../index.html' to the top parent page. Click here for an example of such a tree of windows. You will see that the settings selected by the viewer in the parent page, are copied to the child pages. However it is also possible to process folders in the standard jAlbum way, see here the same folders processed as one project. For more info read my note 'How to process pictures in subdirectories in jAlbum with the FancyBox, the Slide Show 4 or the PhotoSwipe skin'.
If you set check-mark 'Replace Up-arrow button by Home button' the Home button instead of the Up-arrow button will by showed at the top of the page.
If an album contains folder albums, the thumbnail folder icons are displayed in a second table of thumbnail folder icons after the slide picture thumbnails of the top album. However it is the responsibility of the album creator that the folders are located after all normal images in the jAlbum Explore. If not all folders are behind the images in the jAlbum Explorer, a yellow notification will be displayes and the console window shows a message for folders with folders before or in between images.
With the Slide Show 4 skin you can display an extra Info window in a frame on the index page. This is defined by the fields in the 'Info window' panel. If you like to use that, you have to fill field 'Info window URL' with the address of the extra page. That page should be a pdf-file or a html-file created with a text or html editor, see here for an example. This file is made for this album where the extra page can be opened by clicking on the green icon with the tree in the button tool-bar. To see the html code open the html page in your browser and select 'view the source code'. You can use an image to open the extra page. Field 'Info window button image' should in that case show the name of the image selected via the Select button. You should select an image with a dimension of about 50x50 pixels. This icon will be displayed between the other buttons defined lower, between links 5 and 6. The text in the next field 'Info window button text or hint' is used as hint message. If the 'Info window button image' is empty, you will see a button with the text given in field 'Info window button text or hint'. You should fill at least one of these two fields, otherwise you will see not button or icon to click on. For an example, click here. Frame height defines the height of the info window. If you set check-mark 'Show the info window if you open the album', you will see this window if you open the (top-) album. If you fill text box 'Info window title', this text will be shown at the top of the info window. You can define a link in that field. With long pdf-files make there a link with the text 'Open in new window' with URL PDF.pdf, where PDF should be replaced by your pdf filename. This prevents that the last part of a long pdf-file can't be read on an iOS system.
The 7 lines below the 2 panels define the display of optional hyperlinks in the index page. A link will only be shown if the corresponding URL field contains a text. You can use the 'Browse ..' buttons to compose relative links to files in the output directory tree. Notice that in case you define a relative link to a file outside the album three, the link may become invalid if you move the output tree to another location.
The link will be opened in a new window if the check mark 'New window' is set, otherwise the index page will be replaced by the new page.
A link can be displayed as a button or as an icon, depending on the check mark in the 'Use icon' column. The text on the button is equal to the text entered in the button text field in front of the URL field. The size of the text, which defines also the size of the button, is defined on the 'General' tab after 'Button font-size'. Use a font-size of 28 or more pixels if you like to display your album on a small device like the iPhone. I recommend to check-mark 'Show these links in a button tool-bar', in which case no text buttons are showed and the standard font is used. If icons are used, the contents of the button text fields are used as hint message if you move with the mouse pointer over the icon.
The first and last link are default the links to preceding and following albums. Clicking the left/right button of the keyboard or giving a left/right swipe will activate these buttons. If one of these two buttons is clicked or activated and the 'New window' check-mark is not checked, the current index page is closed and replaced by the page at the URL address.
The second link is used to download a file. As default it is used to download a GPS track in a ZIP- or GPX-file. You have to save the download file in the root-output folder of the album. You can browse to ZIP- and GPX-files, but you can enter also other file types like TXT- and PDF-files.
If you use a general file name like tracklog.zip you can use this too for tracks in folder albums.
Links 3 and 4 are default used to show the track and/or locations of the photos in Google Maps or Google Earth (see also this note and the help file of my program MakeMap), but you are free to connect other functions to all buttons. The Google Maps button is activated by the down arrow key on the keyboard.
If no new window is selected for the Google Maps route link 3 and a map.kml is entered in the URL field, the map will be displayed in a section of the index page like the map for a slide location and a panorama expansion page. So background music is not stopped, but if a html file is entered, the index file is replaced by the html file and the background music stops if no new window is selected. No Track download button is showed if the track-log file does not exist in the output directory. No Google Maps button is showed if the corresponding relative html, kml or kmz file does not exist. No Google Earth button is showed if the corresponding relative kml or kmz file does not exist. These links buttons are always showed if an absolute URL (starting with http or mailto) is used.
Program MakeMap allows you too to display the route in OpenStreetMap via a web-page 'OSM_Map.html'. Select that file in the URL field of link 4, check check-mark 'New window' and change the Link / Button text in Route in OpenStreetMap. In that case no Google Earth globe icon will be showed but the OpenStreetMap icon (openstreetmap.svg).Link 5 is default used to display a Home button and link 6 is normally used to display a 'More info' link,
but as you see here, it can also be used for other type of links. For link 6 you can use your own custom svg-icon file.
To use your own icons, create a res directory in the root image directory and save your own icon files in that directory.
If you enter in this res-directory other representations of the standard button icons
(prevAlbum.svg, download.svg, google-maps.svg, google-earth.png, openstreetmap.svg, home.svg, info.svg and nextAlbum.svg)
these icons will be displayed instead of the standard icons.
If you choose to connect an other function to a button, you probably should not check the 'Use icon' check-mark, because the icon will probably not show the correct symbol for the new function (unless you enter in the res-directory in the image directory another representations of the standard button with the same filename). There is one button where you may chose your own custom icon: the icon of link 6. Select the image for link 6 with the Select button below the URL field. If the corresponding field is empty, the standard 'More Info' image will be used.
You can use this field to implement a mail button with the mail.png button ion the res folder:
The URL field 6 should start with 'mailto:' followed by your email address.
Each link will be activated with a fast key:
You can combine icons and buttons, but in that case it is advised to set the next check-mark:
If you set next check-mark 'Show these links in a button tool bar', you will see these links in a tool-bar with colors and appearance defined on the 'General' tab.
If you set check-mark 'Show these links too in folders', you will see these links also on the index pages of folder albums.
If you set check-mark 'Show these links in the menu bar', you will see these links in the menu bar at the top of the index page, see here for an example. The links are in that case text links and these links are not shown as buttons elsewhere on the index page, also not if next check-mark is set.
Normally these links and the album description is showed below the thumbnails on the index page, but if you set check-mark 'Show these links and the album description above the thumbnails', you will see these links below the theme image, see here for an example.
With the Slide Show 4 skin, you can also add a link on the slide page. To do that select Edit image and next click on the Link text in the right panel. The Link panel for the image will be opened:
If you enter a link in the URL field, a link button will be showed at the top of the slide window. You can use it to show an external panorama page or an information page.
Depending on what has been selected in the Link panel, the link button is displayed as a panorama expansion icon, as a panorama expansion icon for the 360Cities.net site, as an 'Info' icon or as a button with the text defined in the Link panel.
If the link URL contains the substring '360cities.net' a 360 cities expand icon will be showed. If the link URL starts with 'http', a new window will be opened via window.open() else the URL is changed via the window.location property.
The Slide page settings are distributed over two tabs, a Layout and an Options tab.
Whether the navigation buttons should be displayed on slides, the viewing time per slide, the applied slide transition effect and the transition effect time, are defined in the first 4 selection fields, see the screen shot above. These values are also used as defaults for the selection boxes on the index page of the album, but the viewer can change these by clicking the viewer settings button and the changed values are saved in the html5 local storage for next time for this and all other albums.
In the next group 'Slide Image' you can select the Slide Image properties:
You can put a border around a slide image in the color you select after 'Border color:'. Enter the border width in 'Border width' field (0-99 pixels). Just as with the thumbnails and theme image, you may also define 'Space to border' and a slide image 'Radius' for the slide image. With a 'Space to border' value > 0, you will see the background color or page background image between the border and the image.
If you set check-mark 'Show shadows on slide page', a shadow defined by the two shadow fields on the General tab will be displayed around the slide image.
The slide show stops after the last picture or it can loop, depending on the check-mark 'Stop after the last slide'.
The field 'Video display width' defines the size of the video window on the slide page of a Slide Show 4 album.
Normally you see on the slide page first always the whole photo. But with the next two check-mark it is possible to enlarge the photo immediately:
With check-mark 'Image should fill the whole view-port if the view-port is smaller as the image' it is possible to use always the whole view-port for a slide image, if the size of the image allows that. See here for an example album. You should enable this only if all your pictures do have about the same size and are in landscape format (unless you view your images only on a mobile device). If you have a mixture of portrait and landscape formats, you will mostly see on a PC that the portrait format pictures will not fill the whole view-port, because in that case they should be enlarged beyond the natural image size. That is no problem on a mobile device, because for a portrait format picture you can rotate your device over 90°.
In the 'Image Description' group you can select the items you like to see displayed below a slide image. If you select more as one item, the items are separated by the selected number of line breaks. Titles are displayed in bold and keywords are displayed in [ ] brackets.
If faces have been identified, for example by program Tag That Photo, then the names of the identified persons can be displayed as keywords under the enlarged photo on the slide page. In the Tag That Photo program setrtings you should select Write keywords, in the skin settings Slide show / Layout tab you must check the Keywords option and on the jAlbum Advanced / Metadata tab you must check the xmp and ITPC options.
The same is possible with the Lightroom program if the persones are added automatically or by hand as keywords.
Note that the contents of the jAlbum 'Comment' field below a picture in the jAlbum Explorer is displayed as the description of the slide. All text behind '...' in a comment is displayed if you click on the 'More info' link at the end of the initially displayed description. If you don't want that '...' is replaced by a 'More info' link, use the html code … instead.
The 'More info' link trigger '...' should not be inserted in a html-block. This is the recommended construction:
Library ...The architect has tried to counteract the rigorous design
Next constructions are also correct:
<h1>Library</h1> ...<p style="text-align: left;">The architect has tried to counteract the rigorous design
<p style="text-align: center;">Library</p> ...<p style="text-align: left;">The architect has tried to counteract the rigorous design
But this is incorrect:
<h1>Library ...</h1>The architect has tried to counteract the rigorous design
The description of a picture can be displayed above of below a picture. Make your choice via the 'Show description' drop down list box:
With color selector 'Shadow color', you can select the shadow color for description presentation types which uses shadow. If you set the shadow color equal to the used background color, you will not see the shadow if the text is displayed outside the image, but into the image, the text is more readable. With the color selector 'Background color' field, you select the background for description type 'below image in box'.
If you select type 'above / below image in the border', the 'Slide description in border text color:' is used for the description below the image. For the other 'Show description' types is the text color defined by field 'Other slide description text color'.
It is also possible to use frames and border made with jAlbums eXtended Border filter as has been described in this note. Don't forget to set all border widths to 0 if you use that. However in version 3.2.4 and later versions, most effects can be made easier by the CSS code used in the skin. See for instance this album with transparent borders made with the Slide Show 4 skin.
In the group 'Enable next options' you can select the buttons you like to see on the Slide Page:
Option 'Replace web location image by the web site and add navigation buttons' requires jAlbum version 14. If set, the web location slide image is replaced by the opened web location and navigation buttons are showed along the sides of the slide page. To see it, click on the map thumbnail of this album. If not set, the web location is opened in a new tab by clicking the 'More info' button above the web location slide image.
To add a web location, open the web page you like to add in your browser and drag the site icon in front of the address of the web page into the jAlbum explorer window at the place you like to see it in your album. You can do it too by clicking the right mouse button in the Explorer window and selecting next 'New page' / 'Web location'. Next enter the URL of the website and click on the Update button.
Default no navigations arrow buttons are showed on mobile devices which supports swiping, but if you clear check-mark 'Hide navigation arrows on mobile devices' they will become visible. This is sometimes useful if you use web-locations which are displayed in iframes.
Clicking a button in the top line of the light-box on an iPhone in landscape mode where the Safari address tool-bar is hidden has no effect: the address tool-bar will become visible. Therefore with check-mark 'Hide tool bar on iPhone in landscape mode' it is possible to hide these buttons in landscape mode. To see this in action open a light-box in this album on an iPhone. To use the full window on an iPhone, close all tabs except the tab of the album and rotate the device 90° in landscape mode. In case of a panorama photo it is still possible to see the panorama expansion button, expand in that case the panorama with a swipe up and close the panorama again with a swipe down.
Just as on the index page, you can display also on the slide page an email button, by checking next check-mark. If you set check-mark 'Show in email link to photo instead of link to the web-page', the URL of the picture will be showed in the email body text.
If check-mark 'Show Facebook button' is set, the Facebook Share button will be displayed in the upper left corner to share the current photo on Facebook.
If the GPS location is available in the EXIF data block of the image and on the Advanced/Metadata tab the check-marks 'EXIF image Desc.' has been checked, you can add Google Maps button to display the GPS location in Google Maps. To do this check the 'Show location in Google Maps' check-mark.
You can use this too for video's if you add the GPS location manually to a video: open the Google Earth program, select in the preferences for the Latitude/Longitude display format 'Decimal degrees' if that is not already done and set a way-point on the location where the video is recorded. Open the video in the jAlbum Explorer in Edit Mode and enter user variable 'gpsLocation' in the first row and enter the values in the 2nd row via the clipboard, for example '51.800198, 5.247233', finish with the Enter key to save the values.
If the video is recorded with a smart phone, the GPS location is already available in the video file and jAlbum 23.0.1 and next versions can handle this, if it is a MP4 file not recorded with an iPhone. For iPhone videos and other video formats, you can use the GPS tool Video GPS metadata to export the GPS location to jAlbum.
If you like to see the address information above the marker, set check-mark 'Show location address (Geocoding API required)'
If check-mark 'Download button' is set, a download button is displayed in the upper left corner of a slide page. Which quality is used for the downloaded image depends on the Album Settings - Pages.
If you use the album as an embedded slide show, by setting Check-mark 'Start slide show automatically' on the 'General' tab, you can remove the close button by setting check-box 'Disable Close slide page', to prevent that the viewer sees the index page in the frame for the album.
If check-mark 'Expand Spherical panorama automatically' is set, the spherical panorama viewer is opened immediately if the corresponding slide is displayed.
Exif data can be selected via a Exif data button in the upper left corner or these data are always or never shown. The image description is ignored if it is fetched from the EXIF data and it is equal to the contents of the next corresponding field. I do this because my camera manufacturer puts automatically the text “OLYMPUS DIGITAL CAMERA” in the EXIF remark field which I use to describe my picture. I do not like to see that text in my album if I did not give a description.
The photo or video location can be displayed with Google Maps if the 'Show location button for Google Maps' check-box is set and the Photo or Video does contain GPS information. Each user of the Google Maps server should have his own key as is explained in this jAlbum message. This key is used in the album code, so it is part of the skin parameters and it can be entered in the Map tab:
You can get a key here, but before you ask a key, you should create a Google account, if you don't have that already. If you leave this field empty or if you enter a invalid key, you will see the message 'Geocoder failed due to: REQUEST_DENIED' is you try to show the location of slide page. If you create a key, it is important that you enable the Geocoding API as explained here.
This key is also required if you show the route in Google Maps via link 3 on the Links tab and you selects as URL a kml or kmz file.
As you see above, the Map tab allows you also define the Map type to be used (both for the slide location and the route) and the zoom level (1-20, value 1 shows the whole world and level 20 shows buildings). The zoom level is only used if you display the slide location.
If the Google Maps API key is empty, you can still show the location of a slide image, but in that case is the location showed in a new tab. However a route can't be displayed in that case.
To play music in a slide show you can chose to play one track with the html5 audio player on the 'Music' tab:
Enter here the URL of the ogg- or mp3-track or copy the audio file to the res folder by clicking the 'Select' button and browsing to the ogg or mp3 file you like to use. You can play that audio file on the server, but not on the local PC with the Internet Explorer and also not with the jAlbum preview function. The html5 player is supported by the latest browser versions of Internet Explorer, Edge, Google Chrome (both on a PC and on an Android tablet), FireFox and Safari (both on a PC and on an Apple iPhone or iPad).
If you have an album without folders, you should define the track here, but for albums with folders the track stops if you select another folder album, so we introduced more methods to play background music:
There are 4 methods to play background music:
With text-box 'Audio tool-tip' it is possible to show the music name and possible copyright in a tool-tip.
In most text boxes, like the Album description, you can use normal text or HTML code. If such a text field contains no <p> or <br> or any other HTML-tag, the line-feeds will automatically be replaced by HTML new-line tags (<br>).
To enter a link in the album description, slide description or other text block, use the html editor to create a link.
You can use too simple HTML code like <br> to generate new lines, <b> and </b> around text to make it bold and <i> and </i> around text to make it italic.
If you do not use any HTML-tag, line-feed characters are automatically replaced by <br> tags.
In jAlbum version 21 you can also use a new HTML editor to format text, but that is not always correctly working if your text contains already html-tags, so I strongly recommend not to use that editor. In jAlbum version 22 is an other HTML editor implemented which works much better, so please wait until version 22 has been released before you use the jAlbum HTML editor..
Default most of these text blocks are center-algned, but if the text box has a check-box 'Use left-aligned text' and you check that check-box, the text will left aligned.
The jAlbum HTML editor assumes that the default alignment of text is left-aligned. As a result, text entered in the HTML editor is shown left-aligned in the editor window,
but after you made the album with the new entered text, you see the new text as center-aligned.
You can prevent that by checking this check-mark or by clicking the left-align button in the HTML editor if you start with a new text.
The HTML editor can be used in the About, About Album, Music and Empty Page template files and also for the Skin InfoWindow and Footer fields (requires jAlbum 22).
See this FancyBox album for some examples. Add a pdf-file via web location if you like to use your own thumbnail (thumbnails 6 & 7) else if you drop a pdf-file in the Explorer window, you will see the standard Adobe PDF reader icon (thumbnail 8, only supported in the FancyBox skin). You can also use a pdf-file as Info window or open a pdf-file via a button on the index page.
To use a web location for the pdf-file, save the pdf-file in the output directory, click with the right mouse button in the Explorer window and select 'Web location'. Open the edit window of the web location and enter in the Target URL field the name of your pdf-file, for example 'your_pdf_file.pdf'. Open that file in a web browser and make a screen-dump to create a thumbnail for the web location. Select that image via the browse button after the Image URL field.
Because a long pdf-file is not always readable to the end on an iOS device like an iPad, make in the comment field below or above the image in the Explorer a link with the html editor to your_pdf_file.pdf.
See also the Slide Show 4 video- and pdf-album.
jAlbum converts all video formats automatically to mp4 format which is supported on the iPad and most other devices. Both skins plays videos only in the browser and Flash is not supported.
Movies can be combined with photos in a slide show with both skins.
If a movie is loaded the slide show in the Slide Show 4 skin stops and the movie starts automatically, except on the iPad or iPhone and other mobile devices where you have to start the movie by clicking the play arrow button. If the album is on a server, the next slide or movie is automatically started if a movie finishes playing. If you test this locally on a PC this works only with the Safari browser. With Chrome and the Internet Explorer, you should start in the local preview test the next slide/move by clicking the next button. Firefox plays no movies locally. Internet Explorer plays locally no mp4 movies. But if the album has been uploaded to the server it works fine with the latest version of these browsers, even with Firefox.
Multilingual text is supported. Currently there are text files for the following country codes: DE, EN, ES, FR, IT, NL and SV. However only the Dutch-NL and English-EN text.properties file is complete. The other languages are copied from the old slide show 2 skin, so you will see for newer items the English name. If you like to have your language file updated in a new version, send me a mail with the language file enclosed.
The following optional include files are supported:
I use mostly only these files:
To prevent that the Google search engine indexes your album and links, add file page-header_all.inc to the image directory with contents:
With .inc files it is possible to add AddThis tools for links to social sites:
To implement AddThis floating Share buttons insert the javascript code before the </body> tag by inserting the code in file page-footer_00.inc .
To see his buttons open this Slide Show 4 album.
In Slide Show 4 version 4.1.2 it is possible with a check-mark on the Index page / General tab to move the help button to the settings window. You get in that case more room for other buttons, see this Slide Show 4 album. These examples are simple albums without folder albums using inc-files page-footer_0.inc, page-header_1.inc and slidepage-header.inc.
If you require a special inc page for a specific album, put the inc file in the images directory. If you like to use an inc file for all your albums, put the inc file in the Slide Show 4 skin directory.
<!-- Start of page-header_0.inc -->
<style>
body {
background-color: rgba(230,212,186,1.0);
color: #000000;
}
#title_in_image {
color: #FFFFFF; /* White title in theme image */
}
</style>
<!-- Start of page-header_0.inc -->
The 3 numbers in the background-color code correspond with the first 3 numbers of the RGB tab of the color selector.
With the last number you can change the transparency of the background.
The text color is defined by the color code. In this example black, you can find the code in the last text box of the RGB tab of the color selector.
With he #title_in_image block you can override the properties of the title in the theme image.
With the next page-header_0.inc file you can change the background image of a particular folder album:
<!-- Start of page-header_0.inc -->
<style>
html, body {
height: 100%;
background-image:url(Lucht_060203_46.JPG);
background-position:center top;
background-repeat:repeat;
}
</style>
<!-- Start of page-header_0.inc -->
In this example I use a file Lucht_060203_46.JPG for the background which I saved in the corresponding output folder. To see the effect, open my Terschelling test album and next open album Overtocht.
Here is an example of such a file, used in this testalbum:
<!-- Start of page-header_all.inc -->The translate combo-box in the top album could be included as an absolute positioned element with file page-header_0.inc:
<!-- Google Translate combo box code in page-header_0.inc -->But you can also put this as an inline element in the album description as is done in this testalbum, just add
Select your preferred language: <div id="google_translate_element" style=" display: inline-block; z-index: 99999;"></div>
at the end of the album description of the root album.
Another possible place for this code are the Footer fields on the Index page / Footer tab or in a Bootstrap menu like in this album.
For a simple album you can put all required code in a buttons.inc file:
<!-- Start of buttons.inc -->See the Video and inc-files test album for an example.
In the Google Play Store and the Apple App store you can find the Street View app which makes it possible to make 360° spherical panoramas with a smart phone.
You can view the resulting panorama in your browser or in the Street View app, but you can also view such a panorama in the light-box of the skins described here.
To implement such a panorama in an album you need the URL of the Street View panorama. The easiest way to get that URL is to click the Share button of the panorama image in the app and sent an email with the URL to yourself.
If you clear option 'Replace web location image by the web site and add navigation buttons', as you can see in the Slide Show 4 Street View album. Click the i-button in the slide page to open the panorama on a new tab in the Street View viewer, click on the original tab to return to the album.
You can find the recipe in the Google Streetview API documentation here.
The correct code is:
https://www.google.com/maps/embed/v1/streetview
?key=YOUR_API_KEY
&location=52.4085984,6.897875
&heading=210
&pitch=10
&fov=35
So you have two things to change in the web location URL constructed from the direct link:
If there are more Street View panoramas in the area selected by your location, this may give the wrong panorama. In that case it is better to use the panorama id: 'https://www.google.com/maps/embed/v1/streetview/?key=YOUR_API_KEY&pano=YOUR_PANO_ID'.
To get the panorama id, open istreetview.com and click the 'Load a panorama' button. Copy the URL in the text-box and click the 'Load' button. The selected panorama opens in the right pane were you see also the Panorama id displayed. Click on the paper clip to copy the panorama id to the clipboard and insert '&pano=' followed by your panorama id after the api key.
Instead of displaying your panorama as web location, you can also display the street view panorama in the spherical panorama viewer. Therefore you have to download the panorama image from the Google server.
How to do this has been described in this blog. Don't forget to set for the downloaded image the 'Spherical panorama image' check-mark in the 'Panoramic image' panel and the first check-mark in the '360°' panel.
To see both methods, open this Google Street view test album.
The Marzipano viewer is an alternative for the interactive Photo Sphere Viewer of Jérémy Heleine which is standard used in my skins. The Marzipano viewer uses an image not made by the jAlbum program. The Marzipano viewer is displayed in an iframe and gives a better image at the south- and north-pole of the image.
To create such an image, open the Marzipano Tool page and click on the 'Start' button. Next click the 'Select files' button on the 'Add some panoramas' and select the image you like to process. After this selection you see:
If you use large images like 2560x1440 HDPI images for your big monitor or TV screen, it may take a long time to see this images displayed on your smart phone, because the image are far too large for your phone and may be you have to pay too much to your network provider.
The solution is to a create a 2nd album with smaller images in such a way that the main album switches automatically to the 2nd album if it detects that the target device is small. This is possible if you insert this type of code:
<script>
if (screen.width < 500) {
window.location = '../Algarve_S/index.html';
};
</script>
into the HEAD section of your main album which is used for large screens. You can do this by inserting this code in the 2nd text box on the Skin settings – Web page.
For a simple new album without extra files, you can follow the procedure I described on the jAlbum forum.
However if your album contains a number of manually added files like GPS-tracks, Map files or height profiles, you better follow the procedure described here.
I will describe the procedure I used to make a special album for small devices of my large Algarve album.
First I copied my existing album ../FotoSerie/Algarve/ to a new folder /FotoSerie/Algarve_S/
Next I opened the main Algarve album which produces 2560x1440 images with file Algarve.jap in the images directory, changed the slide image bounds to 812x375 (iPhoneXR screen size) and I changed the output directory to the just created folder Algarve_S. That is mostly sufficient, but I changed a number of more things: I removed the Google Translate link and changed some back links to my Algarve site to use spacial page I made there for small mobile devices..
Next I clicked the jAlbum Make button to replace the big images in output folder Algarve_S by small images and uploaded the album to the ../FotoSerie/Algarve_S/ page on my server.
Finally I saved the project via save project settings as .. to file Algarve_S.jap in the images directory.
Next I opened the main album again, added the code given above in the HEAD field of the Web page tab and made and uploaded the main album.
To see the final result open my Algarve photo album.
If you later adds another folder album to the main album, you should first update the main album. Next You do a Make of the phone album and after this is ready, you add also in the corresponding folder of the phone album the files you added to the main album, for instance a map.kml file. Next click again Make for the phone album and upload the result.
Program MakeMap is a program that can make a map.kml file to show in Google Earth and Google Maps the locations where the photos are made. It is possible to make links to the corresponding slide pages in the way-point windows.
You can download program Makemap from my software download page.
To read the on-line-help file click here.
Program EditPhotoInfo is a program which can extract the location information of a photo from a GPS track log file. It stores the coordinates into the EXIF data block of a photo, which enables the jAlbum program to show the location in Google Maps if the corresponding button in the upper left corner of a slide is clicked.
You can also make a map.kml file to show in Google Earth and Google Maps the locations where the photos are made. It is possible to make links to the corresponding slide pages in the way-point windows. You can do this now better with my program MakeMap.
The program can be used to add a description to a photo and save the description in the EXIF data block of the photo.
However due to a bug in Album version 14 for Windows, see here,
special characters like é and © are wrongly displayed in that version (no problem in version 13).
So it is recommended to use a program like Adobe Lightroom to do this.
To display these special characters correctly in version 14, add string '-Dfile.encoding=UTF-8' to the end of string 'Virtual Machine Parameters=' in file C:\Program Files\jAlbum\Jalbum.ini
This is no longer required in jAlbum version 20, provided you did set the xmp check-box on the Advanced / Metadata tab.
You can download program EditPhotoInfo from my software download page.
To read the on-line-help file click here.
In this note you can find a recipe for the whole procedure (in Dutch).